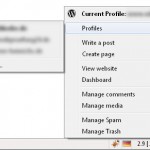
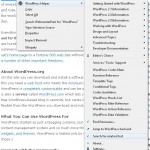
The Firefox extension WordPress Helper helps you working with WordPress by providing useful help and tools. The extension eases the fast and simple access to develop-relevant pages of the WordPress Codex. So you always have all the necessary help at your fingertips. It's also possible to search after strings of text that is currently marked. Furthermore it's possible to easily switch to WordPress backend of current site. More than that, a small Icon indicates wether the currently displayed website makes use of WordPress.
'Editor's Choice' links are obtained from a remote source (the author's website), therefore are faster kept updated and available than the Codex links of this WordPress Helper extension. The links are maintained by the plugin author, new links can be suggested by any user though.
- Categorized Access to WordPress Help pages (WordPress Codex)
- Search for highlighted text strings on websites
- One-Click-switch to a website's WordPress backend
- Update Notification on new WordPress versions
- Community notifications: Get informed whenever there's a possibility to contribute to the process of WP development (polls, feature requests etc.)
- Website Profiles
- Custom Shortcuts
- Comments Autofill
- Various preference settings
















hey das liest sich ja sehr interessant, werde direkt mal testen, vielen dank!
Kann mich SuMu nur anschließen sieht intressant aus.
Moin,
ich habe die Extension gerade mal installiert und ein wenig damit herumgespielt. Funktioniert soweit und hilft in der Tat.
Einen Verbesserungsvorschlag habe ich:
Beim Zusammenbauen des wp-admin Links gehst Du davon aus, dass das Blog im Document-Root des Webservers liegt, also z.B. unter http://www.domain.de.
Mein Blog liegt aber in einem Unterverzeichnis, z.B. http://www.domain.de/blog/. Um zum WP-Backend zu wecheln musste ich in overlay.js folgendes ändern:
var Ziel = host[0]+”//”+host[2]+”/”+host[3]+”/wp-admin/”;
Am besten wäre es, wenn der wp-admin Pfad konfigurierbar wäre. Erschwerend kommt hinzu, wenn man mehrere Blogs betreibt und nur bei einem Blog ein Unterverzeichnis existiert, beim anderen aber nicht.
Ralf
Hallo Ralf,
danke für den Hinweis! Allerdings gibt es bei diesem Code wiederum Probleme bei Seiten, bei denen sich der Blog im root befindet wie hier. Bei deinem Code und der Seite http://www.schloebe.de/firefox-extensions/wordpress-helper/ würde der Code auf http://www.schloebe.de/firefox-extensions/wp-admin/ leiten.
Ich werde in der kommenden Version eine Option einbauen, mit der man den Pfad zum WordPress Backend einstellen kann, bzw. die Dokumenttiefe, in der sich das Backend befindet.
Vielen Dank für die neue version und die möglichkeit den Ort des backends zu wählen !!
lg
mok
Ich wollte mich auch kurz bedanken für den Fix mit dem Backend-Pfad. Läuft prima bei mir.
Hallo – klasse Tool. Wann kommt eine Version, die mit FFX 3 und den Betas kompatibel ist?
Hallo milko,
ich bin derzeit am Testen. 🙂
Klasse!!! Wenn Du noch einen weiteren Alpha-Tester benötigst –> Mail!
mal wieder was gemiales von unserem freund Alph! habe die erweiterung gerade installiert (FF 3.0 B3) und werde sie mal ausgiebig testen. dafür ist dann sicher ein entsprechend kritischer beitrag in meinem blog fällig (wobei du das wort “kritisch” durchaus nicht negativ verstehen musst) 🙂
Der Luigi… 🙂
Na da bin ich gespannt auf deinen Blog-Beitrag, und sei nicht allzu böse mit mir, hehe. 😛
Grüße in die ferne Heimat.
Das Plugin gefällt mir sehr, bloß wie hast du dieses Sticker-Button-Icon gemacht?^^
@Eugen. Mit einem Grafikbearbeitungsprogramm. MS Paint. 😉 😛
MS Paint. damit sind schon meisterwerke der design-geschichte entstanden… ^^
hey du! der beitrag über den WP-helper is feddich und online! demnetsprechend solltest du auch das tradckback empfangen heben, hoffe ich jednefalls… 😀
hier der link: http://www.mario-schroers.de/wordpress-helper-nuetzliche-browser-erweiterung-fuer-blogger/
wäre nett, wenn du das mal liest und mir einen kommentar lässt oder eine mail schreibst, damit ich weiss, ob der chef persönlich einverstanden ist mit meinem beitrag 😉 cheers!
ich bitte dich übrigens, meine peinlichen tippfehler in dem kommentar da oben zu korrigieren und diesen hier zu löschen.. 😐 😀
Nö, das lass ich alles so wie es ist. Du weißt ja, was passieren kann, wenn man die Zeitlinie verändert… 😐 😛
Und dein Blog-Beitrag ist, ungelesen, sicherlich prima. Werd dir nen Kommentar hinterlassen, aber nix beanstanden. Freie Meinungsäußerung for president.
Grüße an die POTF-Rasselbande.
na dann lass es so. dies mal werde ich das noch einmal durchgehen lassen… 😉
danke für deinen kommentar! 🙂 hat mich sehr gefreut! und zu den tippfehlern: es war einfach schon verdammt spät und ich bin sehr bald nach meinem kommentar hier ins bettchen gegangen. und hey, vllt sollten wir in deinem forum auf schloebe.de ein thema zum WP-helper erstellen, wenn ich mir diese diskussion in den kommentaren so anschaue… 😉
beste grüsse://M. 🙂
Tolle Erweiterung für Firefox WordPress.
Leider funktionierts bei mir nicht.
Die Einstellungstiefe auf 2 Ebenen bei “http://www.hds-hamburg.de/wp/wordpress/wp-admin/”
sollte doch eigentlich WordPress erkennen, aber es kommt leider die Meldung “keine WordPress-Seite”.
Was mache ich hierbei evtl. falsch?
tschüss erstmal
HDS
Hallo HDS,
Du machst nichts falsch. Ich prüfe lediglich die (Frontend-)Webseite, ob sie WordPress nutzt, nicht aber den Admin-Bereich, da klar sein sollte, dass es WordPress ist, wenn man sich in einem WordPress-Adminbereich befindet. 😉
Ich werde das aber anpassen in einer kommenden Version.
Moin Oliver,
danke für die schnelle Antwort.
Dann bin ich ja erstmal beruhigt darüber, dass ich wenigstens kein “Dummie” bin. 😉
Freue mich schon auf die neue Version. 🙂
tschüss
HDS
@HDS: Die gerade veröffentlichte neue Version sollte dein “Problem” lösen. 🙂
Danke, dass hat das Problem gelöst
Auf welchen Grundlagen erkennst du, dass es sich um ein WP-Blog handelt, Pfad zu wp-content?
Ansonsten wirklich gelungen, werde es weiterhin empfehlen. Darf ich es im kommenden Buch wieder empfehlen?
LG Frank
Hallo Frank,
im FE checkt das Plugin auf die Pfade ‘wp-content/’ und ‘wp-includes/’, im BE natürlich entsprechend ‘wp-admin/’. In einer kommenden Version werde ich das etwas präzisieren, indem ich nach diesen Zeichenketten nur im < head>-Bereich suche.
Danke für die Weiterempfehlung, und natürlich kannst Du meine Erweiterung in Deinem nächsten Buch wieder empfehlen. 🙂 Wenn du zudem Anregungen zum Plugin hast, nur her damit.
Oliver
Danke, sollte mir weitere auffallen, dann kommentiere ich.
eventuell: die WP-Suche alternativ anbieten
vielen Dank 🙂 🙂
looks like a fantastic plugin – giving it a go now – hoping it will speed up my workflow 🙂
Hey prisca, hope so too. 🙂 I you’re going to need something for your personal workflow, let me know. Maybe your idea will be helpful for others aswell.
oliii!!! 🙁
der FF hat sich ein auto-update gezogen und behauptet seitdem, der WP Helper sei nicht mit FF3.0 kompatibel… mit der 3.0beta3 hat alles prima funktioniert… ich will meinen WP Helper zurück… 🙁
Hey,
probier es jetzt nochmal. 🙂 Wenn er es immer noch nicht nimmt, dann einfach erneut von hier installieren, ohne vorher zu deinstallieren. Dann bleiben deine Einstellungen erhalten.
perfekt, es funktioniert wieder! danke! 🙂
Gelungenes Tool, gerade bei dem Erstellen neuer Layouts. Vielen Dank. Grüße
Michael
Hi,
prima kleines Helperlein. Es hat nur einen kleinen Schönheitsfehler; es versucht auf _jeder_ Seite, die ich mit meinem WebBrowser besuche, die Datei “wp-rss.php” zu laden (und ballert so die Errorlogs zu).
viele Grüße
Tom
Hallo Webrocker,
das ist durchaus so gewollt, denn damit prüfe ich die genutzte WP-Version, sofern denn eine wp-res.php vorhanden ist, mit einem AJAX-Request.
Allerdings scheint dies nicht die allerbeste Möglichkeit zu sein, daher werde ich es in einer kommenden Version wieder umbauen.
Hi Oliver, danke für die Antwort/Info… ja, irgendwie muss das Helferlein ja rausbekommen, ob auf der gerade besuchten Seite ein WP tickt oder nicht. Ich war nur sehr verwundert, warum auf einer Seite, die überhaupt kein WordPress besitzt, die wp-rss.php gesucht wurde, sobald ich mit meinem Browser Seiten dort aufrief. Erst als nach dem Deaktivieren der Extension plötzlich auch die Einträge im Error-Log aufhörten, wurde mir der Zusammenhang mit der Helper-Extension klar.
Vielleicht kann man das an die Profile koppeln? Oder dieses Versionssuche Feature an- und ausschaltbar machen?
Jedenfalls verursacht im Moment jeder Hit auf einer Page einen 404 Fehler auf dem Server, wenn dort kein WP läuft – vielleicht kann man den Check auch so machen, dass er es einmal versucht, und wenn offenbar kein WP vorhanden ist, Ruhe gibt?
Viele Grüße
Tom
noch ein Nachtrag: Das hier steht übrigens in der wp-rss.php der aktuellesten Distribution:
@Webrocker: Japp, allerdings wird der AJAX-Request auf die geparste Datei abgesetzt, die dann wie der Feed aussieht: http://www.schloebe.de/wp-rss.php
Und darin befindet sich z.B. folgender String:
den ich dann per Regexp herausfiltere. 🙂
In Zukunft werde ich dann aber wohl die feed-rss.php nehmen müssen, sofern ich es bei dieser Vorgehensweise belasse.
@Oli: die Suche nach wp-rss.php macht Probleme, bringt mich bei Twitter auf 404 und mein Log wird auch voller.
Danke dir !!!
Eventuell können wir per Skype kommunizieren oder gmail-talk?
Danke für die zwei neuen Absprünge!
I just installed it, and I will rate it on the Mozilla site after I have used it for a while. I am really excited about this plugin. I always edit my wordpress pages in Firefox, even though I use both Safari and Firefox to surf. I like to keep Safari clean, so I don’t use it for any sites that need passwords (I mainly use it for reading news in multiple tabs). Firefox 3 has been great, and the wealth of plugins available for it make it a really powerful tool. I can’t wait to see how this streamlines my work with WordPress. Thanks for the great work.